作為經營好幾個中小型的 Open Source Project website 的開發者,間中也會收到一些來自不同國家的 SEO 公司的垃圾郵件,說甚麼可以幫你把網站最佳化到上 Google 首頁結果之類的。首先,有幾點我要先說明
- 沒人知道 Google 的 Search Engine 排名演算法,而且很可能他們也是用 AI 來做的,他們自己的員工也不知道
- SEO 本身只是在 HTML file 的 head section 裡加一些 metadata 等級的簡單作業而已。就算要弄的話如果本身你會一點 HTML 跟知道要加甚麼 meta tag 的話其實也就一兩個小時的工作量就能做到外面公司的 80 – 90% 有效度。
- 想在 Google 出第一個結果的最佳方法是幫你的產品改一個 Google Search 沒結果的名字(真的,不相信的話你去 Google 找 “Zoraxy” 看看,第一項應該就會出現我的 Zoraxy project 了,而那個 github page 根本除了 OG 以外沒做 SEO)
那正文要來了囉
HTML Head 結構
HTML Header 是一個簡單的 HTML tag。一般的話大概長這樣
<!DOCTYPE html>
<html>
<head>
<!-- 這裡就是 Head 的部分-->
</head>
<body>
</body>
</html>那一個完整,有做 SEO 的 head 會長怎樣呢?我們來看這個範例
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="format-detection" content="telephone=no,email=no,address=no">
<title>托比的神奇蹦蹦主頁</title>
<!-- HTML Meta Tags -->
<title>imuslab</title>
<meta name="description" content="創客產品與開源軟體項目,還有方便好用的各種網上小工具 | Archive of tobychui's maker products and open source projects, with online tools and service for myself but also for anyone who visited my site">
<!-- Facebook Meta Tags -->
<meta property="og:url" content="https://imuslab.com">
<meta property="og:type" content="website">
<meta property="og:title" content="imuslab">
<meta property="og:description" content="創客產品與開源軟體項目,還有方便好用的各種網上小工具 | Archive of tobychui's maker products and open source projects, with online tools and service for myself but also for anyone who visited my site">
<meta property="og:image" content="https://imuslab.com/index/og.png">
<!-- Twitter Meta Tags -->
<meta name="twitter:card" content="summary_large_image">
<meta property="twitter:domain" content="imuslab.com">
<meta property="twitter:url" content="https://imuslab.com">
<meta name="twitter:title" content="imuslab">
<meta name="twitter:description" content="創客產品與開源軟體項目,還有方便好用的各種網上小工具 | Archive of tobychui's maker products and open source projects, with online tools and service for myself but also for anyone who visited my site">
<meta name="twitter:image" content="https://imuslab.com/index/og.png">
<link rel="canonical" href="https://tw.imuslab.com/zh-tw/index.html">
<link rel="icon" type="image/vnd.microsoft.icon" href="/etc.clientlibs/kioxia-libs/clientlibs/kioxia/resources/favicons/favicon.ico">
<link rel="icon" type="image/png" href="/etc.clientlibs/kioxia-libs/clientlibs/kioxia/resources/favicons/android-chrome-192x192.png" sizes="192x192">
<link rel="apple-touch-icon" href="/etc.clientlibs/kioxia-libs/clientlibs/kioxia/resources/favicons/apple-touch-icon.png">
<link rel="alternate" hreflang="ja-jp" href="https://www.imuslab.com/ja-jp/index.html">
<link rel="alternate" hreflang="ko-kr" href="https://kr.imuslab.com/ko-kr/index.html">
<link rel="alternate" hreflang="zh-tw" href="https://tw.imuslab.com/zh-tw/index.html">
<link rel="alternate" hreflang="en-us" href="https://en.imuslab.com/en-us/index.html">
<link rel="alternate" hreflang="x-default" href="https://en.imuslab.com/en-us/index.html">
<!-- Javascript library and css tags here -->
</head>
那我們一行一行來看吧,首先是跟 meta tag 有關的
<meta charset="UTF-8">
要求頁面使用 UFT-8 進行 Render 以避免亂碼
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
這行告訴IE要採用何種IE版本去渲染網頁,現在一般都是 edge 或是 chrome 模式了。
<meta name="viewport" content="width=device-width, initial-scale=1">
視覺,加上這行的話在手機上就會自動切換到符合手機大小的 scale (注:如果你的版面上有以 px 定位的 css 元件,這可能會出現點問題,要注意喔)
<meta name="format-detection" content="telephone=no,email=no,address=no">
在手機上不要自動把號碼或類似 email 的東西變成可點的手機號碼或郵箱(點下去會彈出相關的 App)之後就是基本的 Title tag
<title>托比的神奇蹦蹦主頁</title>再之後就是 OG 了。OG 是 OpenGraph 的簡稱,你可以到 https://www.opengraph.xyz 產生這一部分的 code
<!-- HTML Meta Tags -->
<title>imuslab</title>
<meta name="description" content="創客產品與開源軟體項目,還有方便好用的各種網上小工具 | Archive of tobychui's maker products and open source projects, with online tools and service for myself but also for anyone who visited my site">
<!-- Facebook Meta Tags -->
<meta property="og:url" content="https://imuslab.com">
<meta property="og:type" content="website">
<meta property="og:title" content="imuslab">
<meta property="og:description" content="創客產品與開源軟體項目,還有方便好用的各種網上小工具 | Archive of tobychui's maker products and open source projects, with online tools and service for myself but also for anyone who visited my site">
<meta property="og:image" content="https://imuslab.com/index/og.png">
<!-- Twitter Meta Tags -->
<meta name="twitter:card" content="summary_large_image">
<meta property="twitter:domain" content="imuslab.com">
<meta property="twitter:url" content="https://imuslab.com">
<meta name="twitter:title" content="imuslab">
<meta name="twitter:description" content="創客產品與開源軟體項目,還有方便好用的各種網上小工具 | Archive of tobychui's maker products and open source projects, with online tools and service for myself but also for anyone who visited my site">
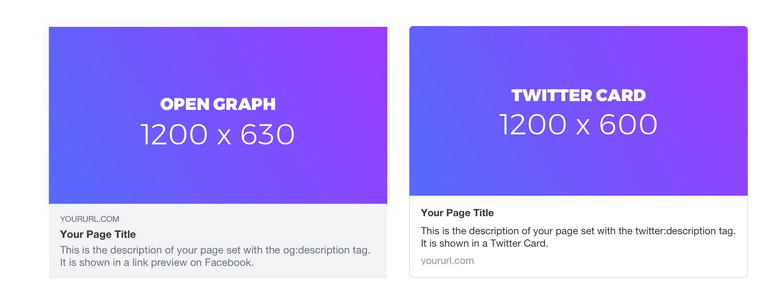
<meta name="twitter:image" content="https://imuslab.com/index/og.png">OG 的相片是一張 1200px * 600 或 630px 的圖片。不同平台使用不同的 OG image size,但是一般來說做成 1200 * 650px 就應該夠差不多了。

之後就是 canonical。這是用來告訴 Search engine 這個網站的 base URL 是甚麼。這樣當你的網站上出現類似內容(e.g. PC 版跟 手機版)時,以 base URL 為 search 彈出來的第一個結果。
<link rel="canonical" href="https://tw.imuslab.com/zh-tw/index.html">然後就是 favicon 了。favicon 有好幾種,比較舊的網站都會用 Microsoft 版本的 ico 格式,可是新版的瀏覽器一般都支援以 png 作為 favicon。另外還有 Apple 專用的 apple-touch-icon,但是我沒在用 apple 生態的東西所以我也不知道這東西有甚麼用。
<link rel="icon" type="image/vnd.microsoft.icon" href="/img/favicons/favicon.ico">
<link rel="icon" type="image/png" href="/img/favicons/android-chrome-192x192.png" sizes="192x192">
<link rel="apple-touch-icon" href="/img/favicons/apple-touch-icon.png">另外值得注意的時,favicon.ico 可以不用特別用 link element 標注,如果在你的網絡根目錄下有一個叫 favicon.ico 的檔案(e.g. yourdomain.com/favicon.ico),通常瀏覽器都會自動抓那個作為 fallback。
最後就是語言了。如果你的網站支援多語言,可以用這個功能讓 Search engine 幫用戶切換到合適語言的版本。
<link rel="alternate" hreflang="ja-jp" href="https://www.imuslab.com/ja-jp/index.html">
<link rel="alternate" hreflang="ko-kr" href="https://kr.imuslab.com/ko-kr/index.html">
<link rel="alternate" hreflang="zh-tw" href="https://tw.imuslab.com/zh-tw/index.html">
<link rel="alternate" hreflang="en-us" href="https://en.imuslab.com/en-us/index.html">
<link rel="alternate" hreflang="x-default" href="https://en.imuslab.com/en-us/index.html">對吧,SEO 是不是有夠簡單?
